

Jakub
Temat:
Jestem optymistą. Nawet w osobistych porażkach i tragediach staram się dostrzegać pozytywne strony. Jestem osobą o pogodnym nastawieniu i temat ten wydawał mi się bardzo ciekawy.
Zbieranie danych:
Każdego dnia przed snem starałem się się spisać wszystkie pozytywne uczucia, które mi towarzyszyły danego dnia. Starałem się to robić bardzo dokładnie i wychwytywać nawet najmniejsze drobnostki, typu serdeczne dzień dobry usłyszane w pracy.
Rysowanie:
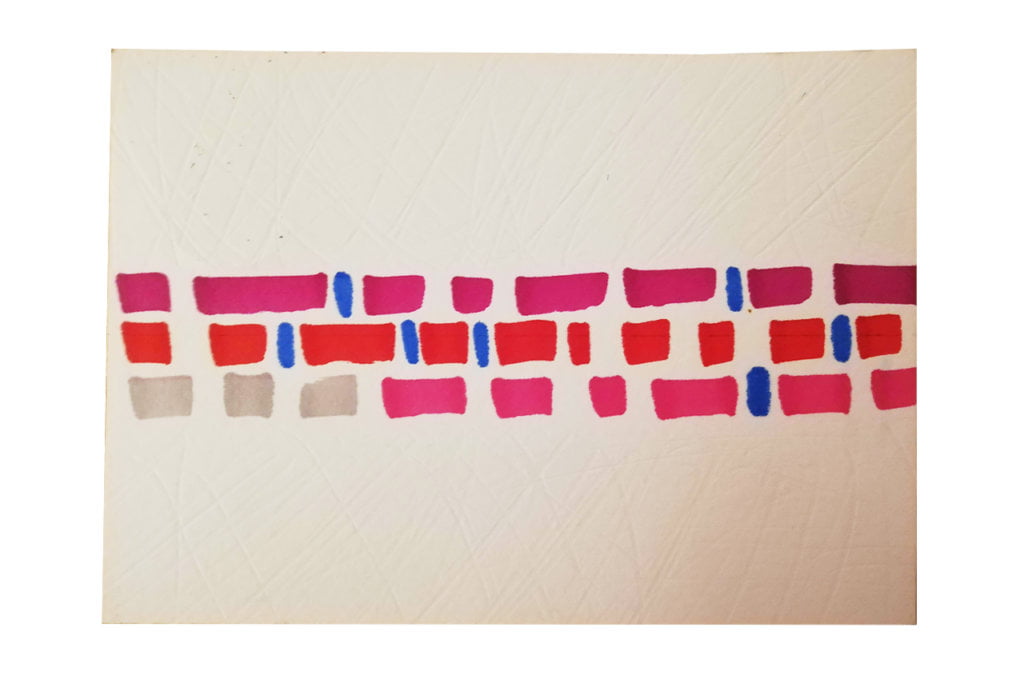
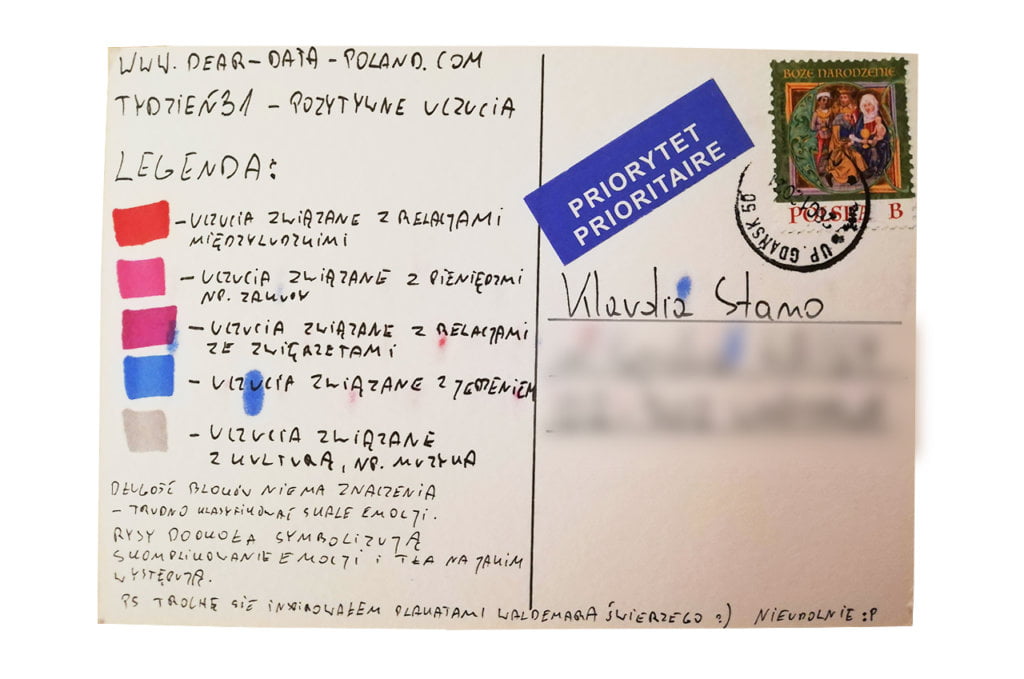
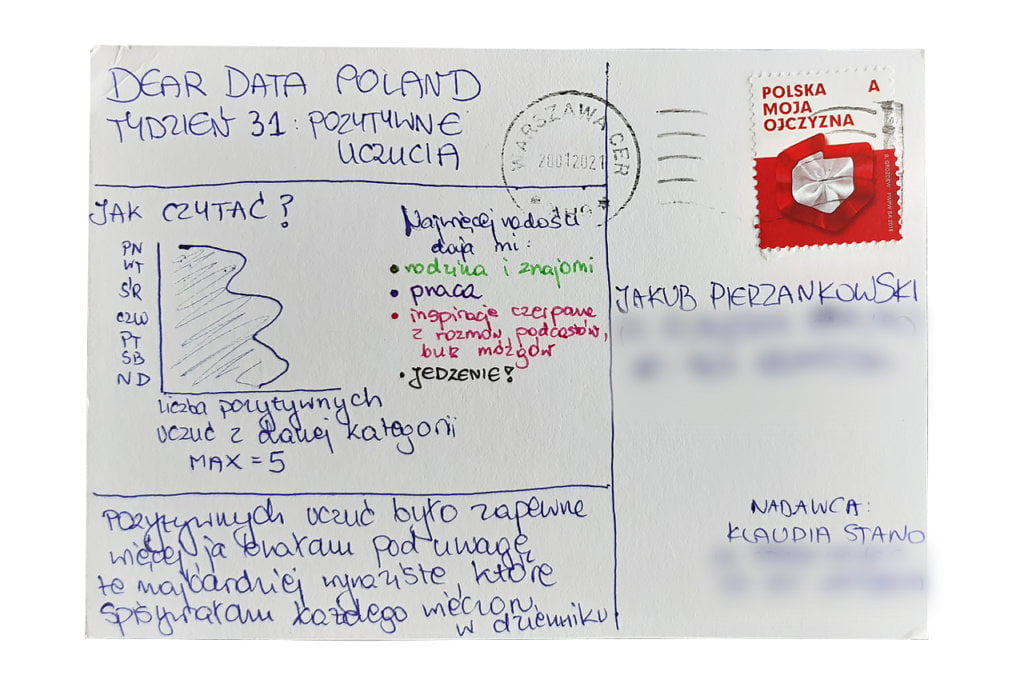
Praktycznie od początku projektu planowałam przygotować jedną z kartek inspirując się pracami polskiego plakacisty Waldemara Świerzego. Pracowałem nad tą kartką kilka godzin. Finalna wersja jest chyba dziesiątym podejściem. Z każdą kolejną próbą byłem coraz bardziej niezadowolony. Paradoksalnie praca nad kartką o pozytywnych uczuciach najbardziej mnie frustrowała. Chciałem do tematu podejść zbyt artystycznie. Zbłądziłem i kartka źle wizualizuje zebrane dane. Muszę z tego wyciągnąć wnioski na przyszłość.
Kartka Klaudii:
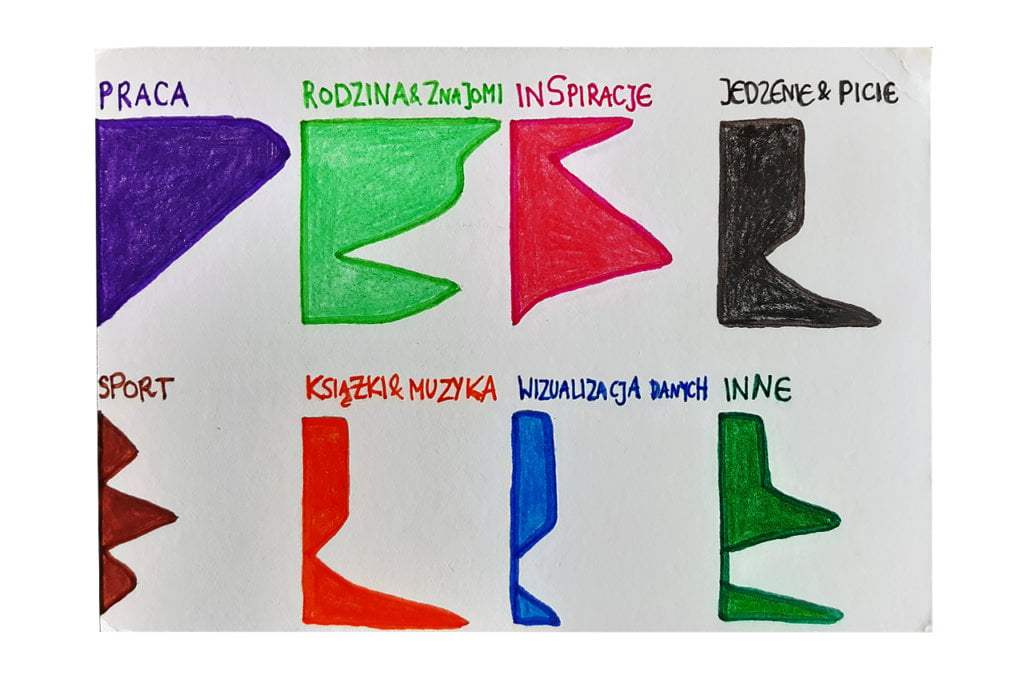
Klaudia podeszła do zbierania i kategoryzowania danych w podobny sposób do mojego. Na pewno znacznie lepiej pokazała dane. Wykresy są czytelne i zrozumiałe. Po raz kolejny dowodząc, że prostota jest cnotą wizualizacji danych.
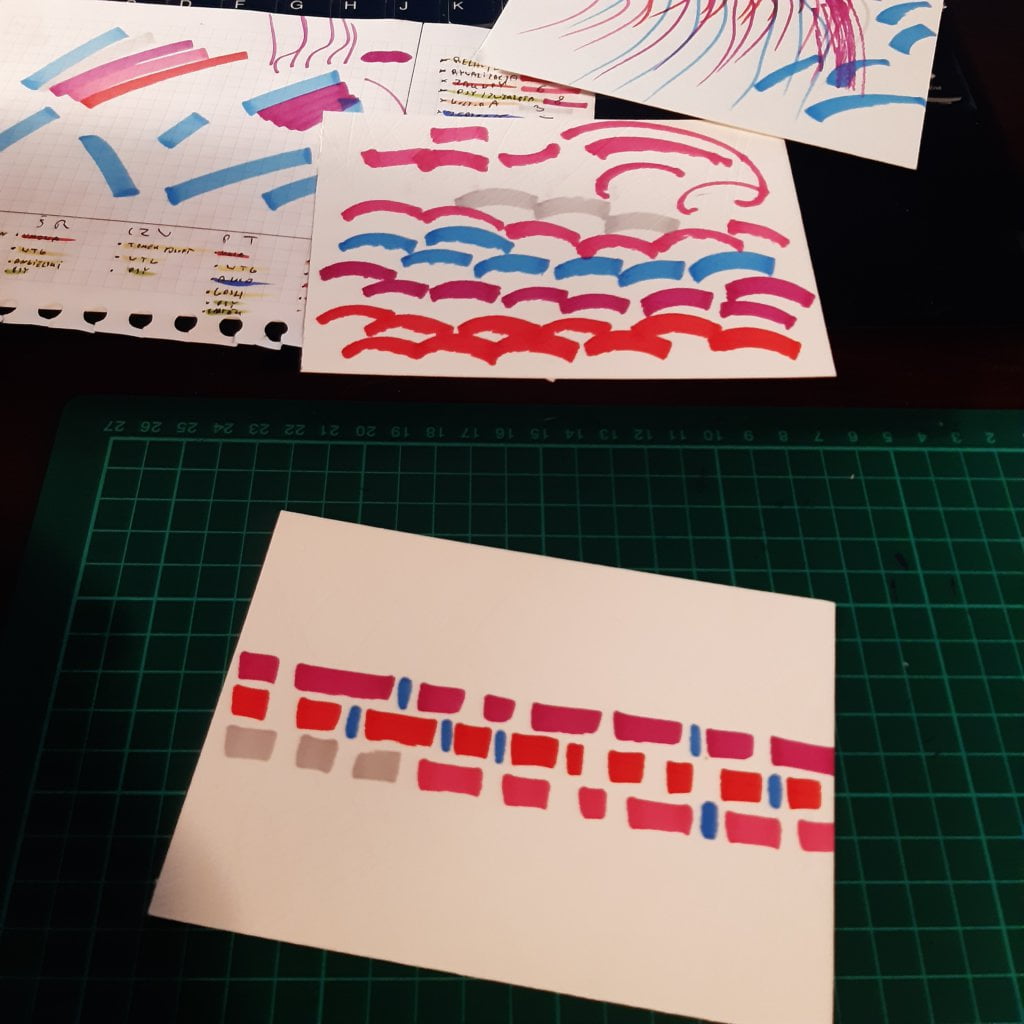
Proces:




Klaudia
Temat:
Jestem szczęściarą i lubię swoje życie. Codziennie przeżywam wiele pozytywnych momentów – związanych z pracą, rodziną, sportem, moimi zainteresowaniami. Ten tydzień jedynie utwierdził mnie w przekonaniu, że mam być za co wdzięczna losowi.
Zbieranie danych:
Jest to jeden z niewielu tematów, w którym już wcześniej regularnie zbierałam dane. Od około pół roku zapisuję każdego wieczoru w dzienniku minimum 2-3 rzeczy, za które jestem wdzięczna. Mogą to być bardzo proste rzeczy, takie jak dobra kawa, owocne spotkanie ze współpracownikami lub spacer na słońcu. Wiedziałam, że w tym tygodniu nie zmienię podejścia, a jedynie rozszerzę wieczorną listę o wszystkie pozytywne momenty i uczucia, które uda mi się zapamiętać. W ten sposób powstała moja “baza danych”.
Rysowanie:
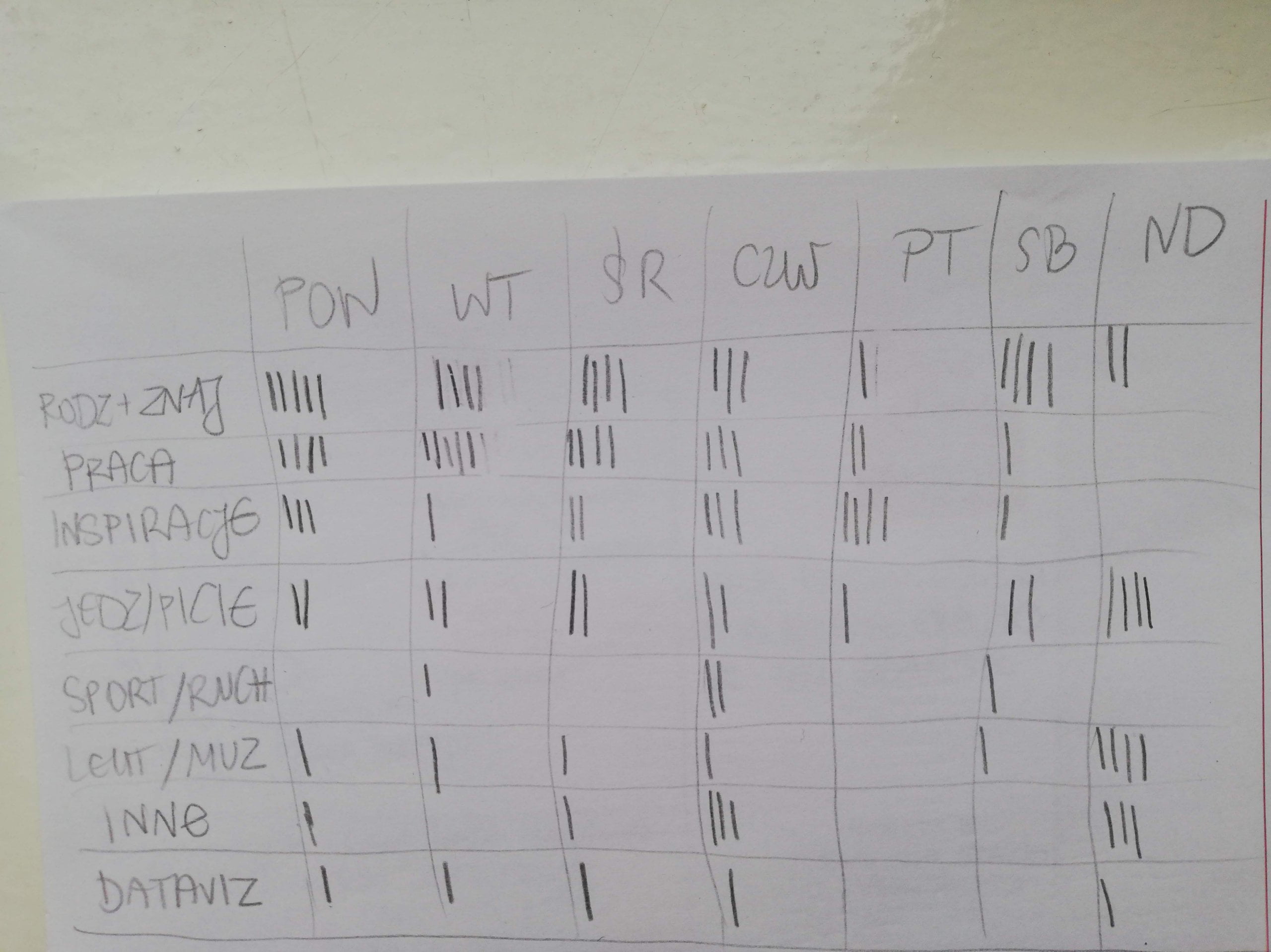
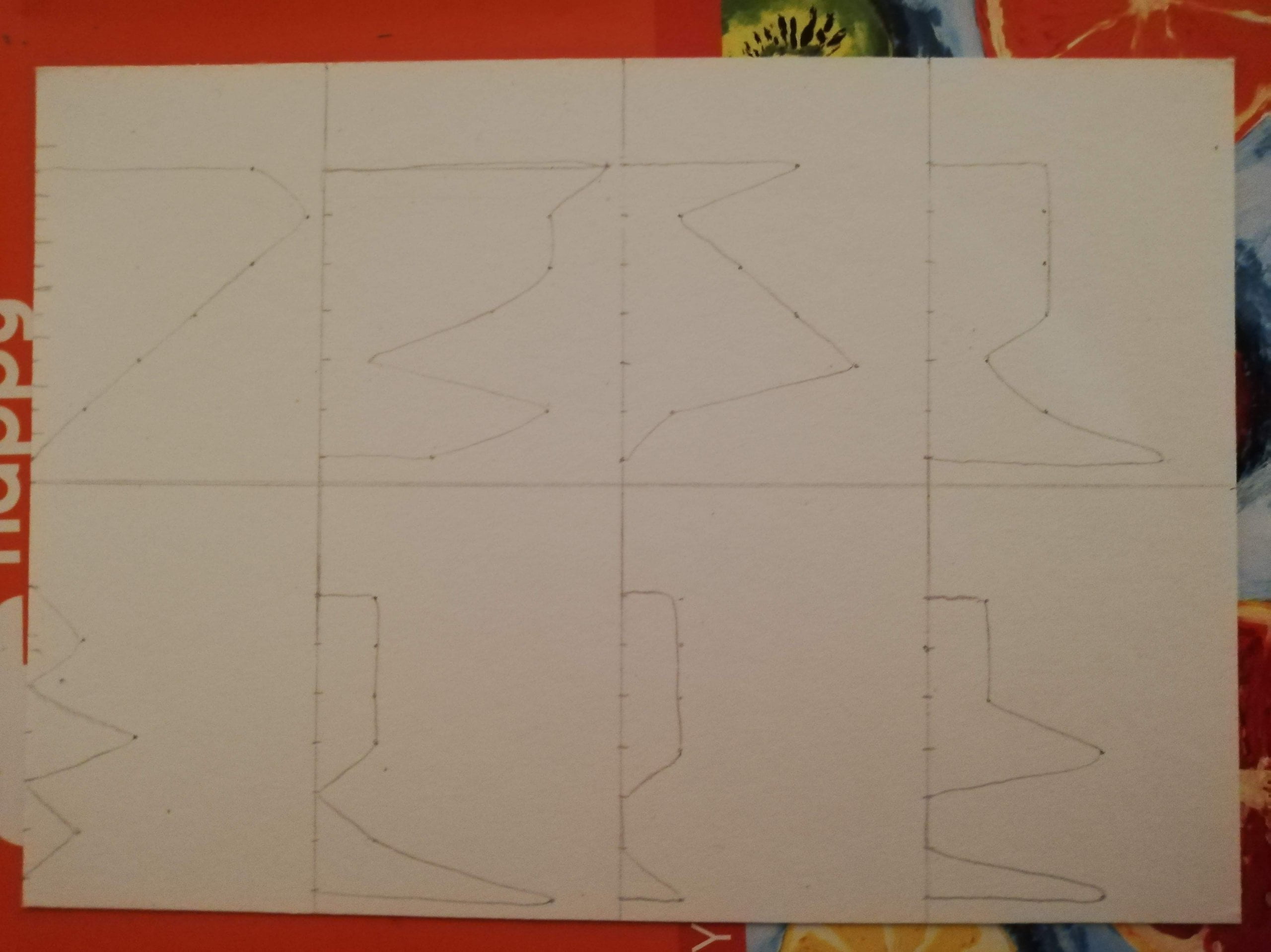
Bardzo lubię łączone wykresy typu small multiples. Gdy przeanalizowałam moje zapiski w dzienniku okazało się, że tworzą 8 kategorii. Postanowiłam podzielić pocztówkę na 8 części i każdą z nich poświęcić innemu aspektowi. Kartka pokazuje, jak uczuciowo kształtował się mój tydzień. Najwięcej pozytywnych myśli w pracy przypadło na pierwszą część tygodnia. Rodzina i znajomi dostarczali mi radości przez cały tydzień, może z wyjątkiem zapracowanego piątku. Książki i muzyka towarzyszyły mi prawie codziennie, ale najwięcej doznań przyniosły w niedzielę. Szczególną radość sprawiła mi gra na pianinie mojego taty. Ostatni raz muzyki na żywo doświadczyłam w filharmonii, 10 miesięcy temu. Z niecierpliwością oczekuję na swoją kolej do zaszczepienia się!
Kartka Jakuba:
Kartka Jakuba wydała mi się na pierwszy rzut oka bardzo enigmatyczna. Zastanawiałam się, czy efekt zarysowanej pocztówki był przypadkowy czy zamierzony – okazało się, że zamierzony. Zgadzam się z Jakubem, że ciężko jest określić siłę uczuć, dlatego ja też je jedynie “zliczałam”.
Proces: